基于实用的音乐软件微信小程序的设计与实现:
源码地址:https://download.csdn.net/download/weixin_43894652/88842586
一、引言
随着移动互联网的普及和微信小程序的兴起,音乐类小程序成为了用户随时随地享受音乐的重要工具。本需求文档旨在详细阐述一款实用的音乐软件微信小程序的设计与开发要求,旨在为用户提供一个界面友好、功能全面、操作便捷的音乐播放平台。
二、用户需求
- 用户群体:面向广大音乐爱好者,特别是对移动音乐播放有高度需求的用户。
- 用户需求概述:用户期望通过小程序快速找到并播放自己喜欢的音乐,同时能够方便地管理个人歌单、收听记录,以及与其他用户交流音乐感受。
三、功能需求
- 歌单功能
- 用户可以创建、编辑和删除个人歌单。
- 用户可以将喜欢的单曲添加到任意歌单中。
- 歌单支持公开和私有设置,用户可以选择分享自己的歌单给好友或保持私密。
- 歌单内歌曲支持排序和批量操作。
- FM功能
- 提供多种类型的电台,如热门电台、分类电台、个性化推荐电台等。
- 用户可以收听电台节目,并支持实时切换电台。
- 电台播放时显示当前播放歌曲信息,包括歌曲名、歌手名等。
- 支持电台播放历史记录查看。
- 播放功能
- 支持在线播放歌曲,包括单曲循环、列表循环、随机播放等播放模式。
- 提供播放控制,如播放/暂停、上一曲/下一曲、调节音量等。
- 显示当前播放歌曲的歌词同步滚动。
- 支持后台播放,即使用户切换至其他应用或锁屏状态下,音乐仍可持续播放。
- 评论功能
- 用户可以对歌曲进行评论,分享自己的听歌感受。
- 支持查看其他用户的评论,并按时间或热度排序。
- 用户可以对评论进行点赞和回复操作。
- 提供评论举报机制,维护良好的社区氛围。
- MV功能
- 提供音乐相关的MV视频内容。
- 用户可以在线观看MV,并支持全屏播放。
- MV播放时显示歌曲信息、歌手及相关推荐。
- 专辑功能
- 展示歌手的专辑列表,包括专辑封面、专辑名称、发行时间等信息。
- 用户可以浏览专辑详情,并选择收听专辑中的歌曲。
- 支持专辑的收藏和分享操作。
- 歌手功能
- 提供歌手详情页,展示歌手的基本信息、热门歌曲、相关MV等。
- 用户可以根据歌手分类浏览不同歌手的作品。
- 支持歌手页面的搜索和筛选功能。
- 登录功能
- 用户可以使用微信账号一键登录小程序。
- 登录后,用户的歌单、收藏、评论等个人信息将同步保存。
- 提供注销功能,保护用户隐私安全。
- 电台功能(与FM功能部分重叠,但此处强调电台的特定功能)
- 电台具有独立的播放界面,显示电台名称、当前播放歌曲及节目单。
- 支持电台节目的回放和预约功能。
- 提供电台推荐和订阅服务,方便用户快速找到喜欢的电台内容。
- 收藏单曲至歌单功能
- 用户在收听歌曲时,可以将喜欢的单曲直接收藏至个人歌单中。
- 收藏操作简便快捷,支持一键收藏和批量收藏。
- 收藏后的歌曲可在用户的个人歌单中随时查看和播放。
- 收听记录歌单功能
- 自动记录用户的收听历史,形成收听记录歌单。
- 用户可以随时查看和播放收听记录中的歌曲。
- 支持清空收听记录或选择性地删除部分记录。
- 歌曲推荐功能
- 根据用户的听歌历史和偏好,智能推荐相似风格的歌曲。
- 推荐结果以列表形式展示,用户可以直接点击播放或收藏。
- 推荐算法持续优化,以提高推荐的准确性和用户满意度。
- 搜索功能
- 提供全局搜索框,支持歌曲名、歌手名、专辑名等关键词搜索。
- 搜索结果分类展示,方便用户快速找到目标内容。
- 支持搜索结果的排序和筛选功能,提高搜索效率。
四、界面设计需求
- 整体风格:界面设计需参考网易云音乐的风格,以简约、清新、直观为主,注重用户体验和交互友好性。
- 色彩搭配:采用与网易云音乐相似的色彩搭配方案,保持整体色调的一致性和协调性。
- 图标与按钮:图标和按钮设计需简洁明了,易于识别和操作。对于重要功能或操作,应提供明显的视觉引导和反馈。
- 页面布局:各页面布局需合理划分区域,内容展示清晰有序。对于信息密集型的页面,应提供滚动加载和分页显示等优化措施。
- 交互效果:注重页面之间的过渡动画和反馈效果,提升用户操作的流畅感和愉悦感。同时,应避免过多的动画影响页面加载速度和用户体验。
- 适配性:界面设计需考虑不同屏幕尺寸和分辨率的适配问题,确保小程序在不同设备上均能正常显示和使用。
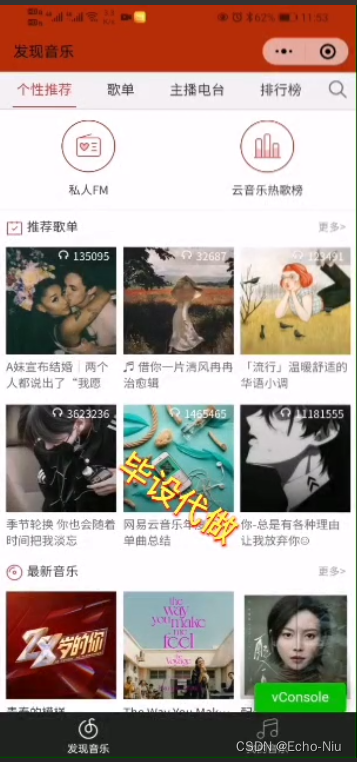
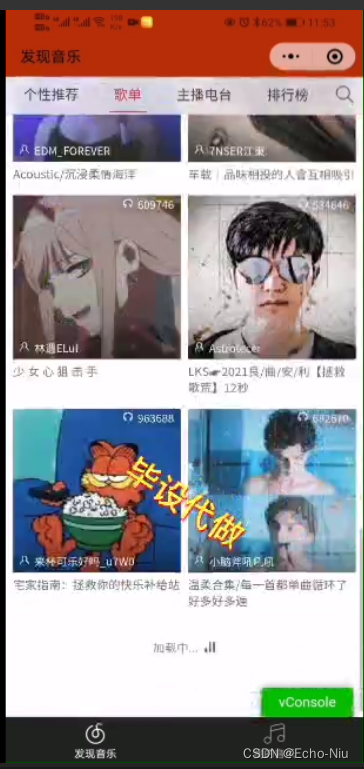
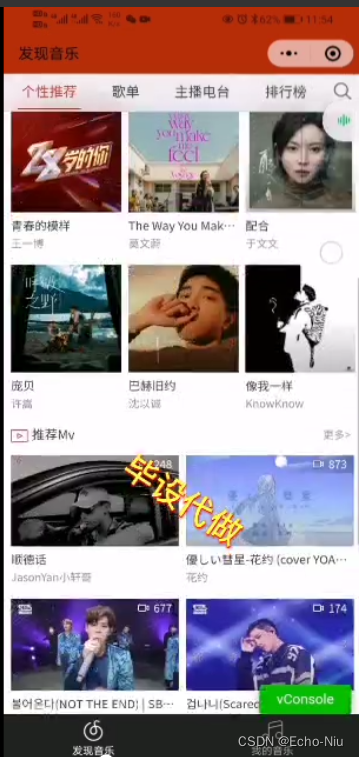
五、系统部分界面展示: